Hello everyone, welcome back to techbrushup. In this tutorial, we will learn how to configure your vs code for developing this springboot application. So guys, let's check out the prerequisite first.
Additional info: Spring boot always starts from controller ie presentation layer
prerequisite:
Must have java jdk installed on your machine Officlal Java download link
Install Extension Pack
Step 1: Open visual studio and install some recommended extension as below.
Extension Pack for Java Extension Pack of (6)

Spring Boot Extension Pack Extension Pack of (3)

Create Java Project
Step 2: After the above extension is installed, you will notice that the 'create a Java project' button is now available. It was not there before.

Step 3: Now click on create a Java project and select the project type 'Spring boot'.

Step 4: Select the project type 'Maven Project' and hit enter.

Step 5: Specify Spring Boot version and choose latest top one.

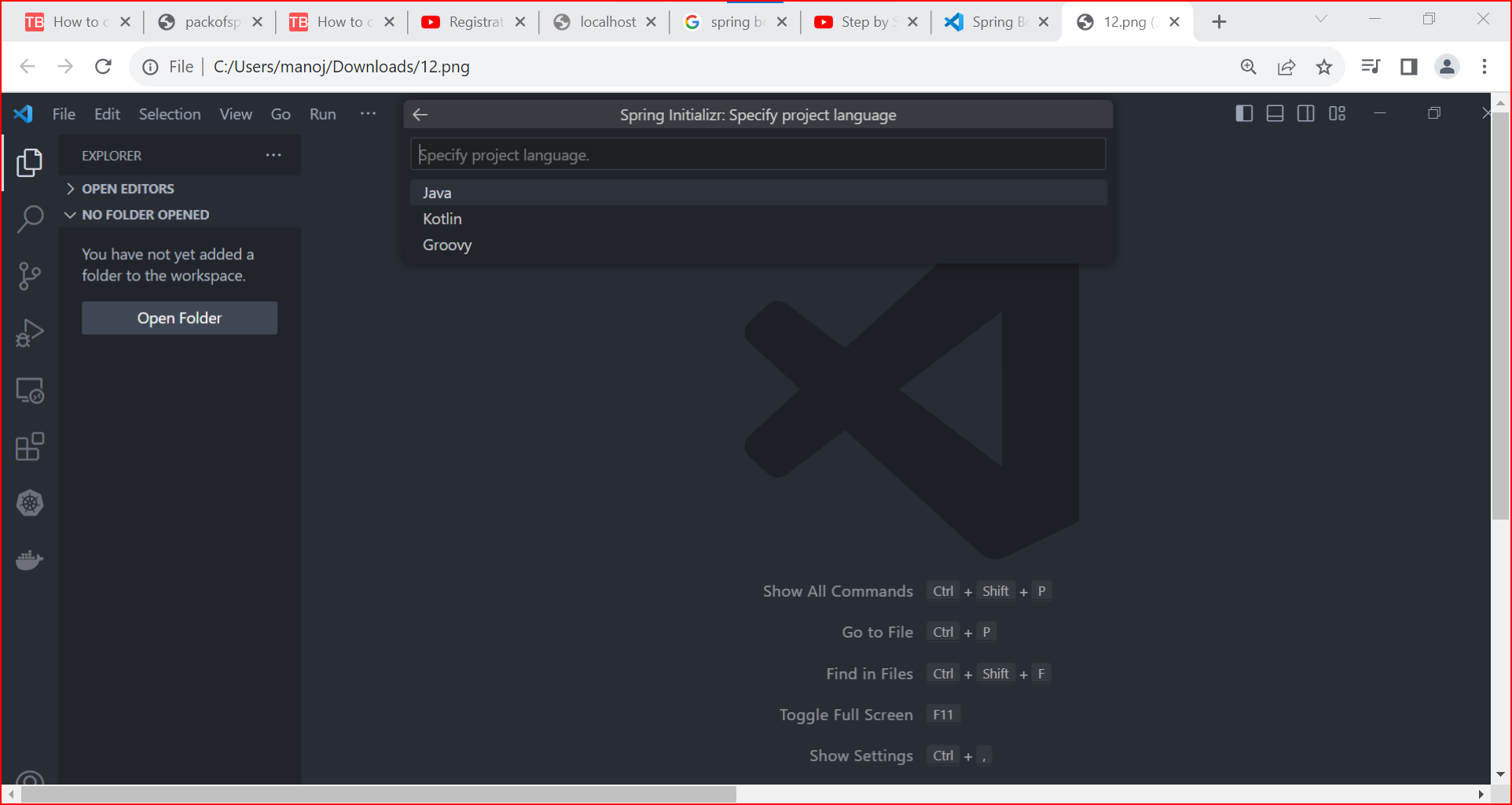
Step 6: Specify project language and choose 'java'.

Step 7: Input group id of your project (press enter to confirm).

Step 8: Input Artifact Id of your project(press enter to confirm).

Step 9: Specify packaging type, choose the jar.

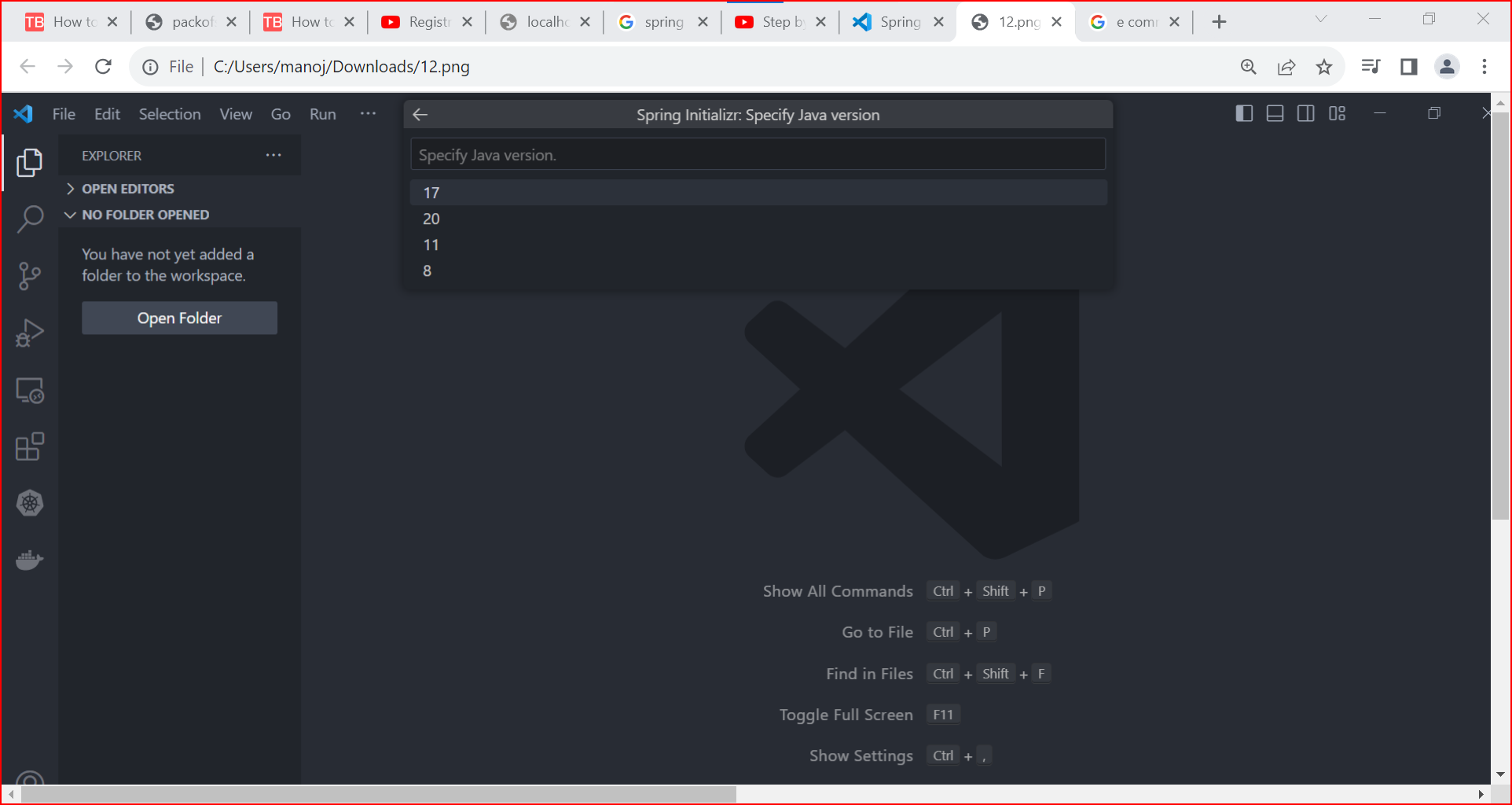
Step 10: Specify java version, choose 17 (at the time to create this article).

Install Dependency
Step 11: Search for dependencies and choose as per requirement ,basic are given below , you can see that Selected 6 dependencies
- Spring Web

Step 12: Now choose folder to generate project.

Step 13: After sucessfully generated you will get a prompt, open it as below.

Step 14: Open file where main method is already defined and write print statement.
this print statement is for later use when you will run your project to confirm wheteher project run sucessfully or not.

Building The Application
Building and run the Application(So chill, No manual stuff required, Its automatically handled by VS editor)
Step 15: Here you can see the run option so just click on this run and run java and choose this hello application so let me just click enter so this will run our springboot application so you can see here this springboard application has been started and it started on port 8080.

Step 16: You can see here spring boot application has been started and it started on default port 8080.

Step 17: Congrats ! you have created your first project sucessfully.

Above high lighted message is same as you have already set in the main method of SpringBootApplication.
Restart and Stop
Step 18: to restart and and Stop follow below.

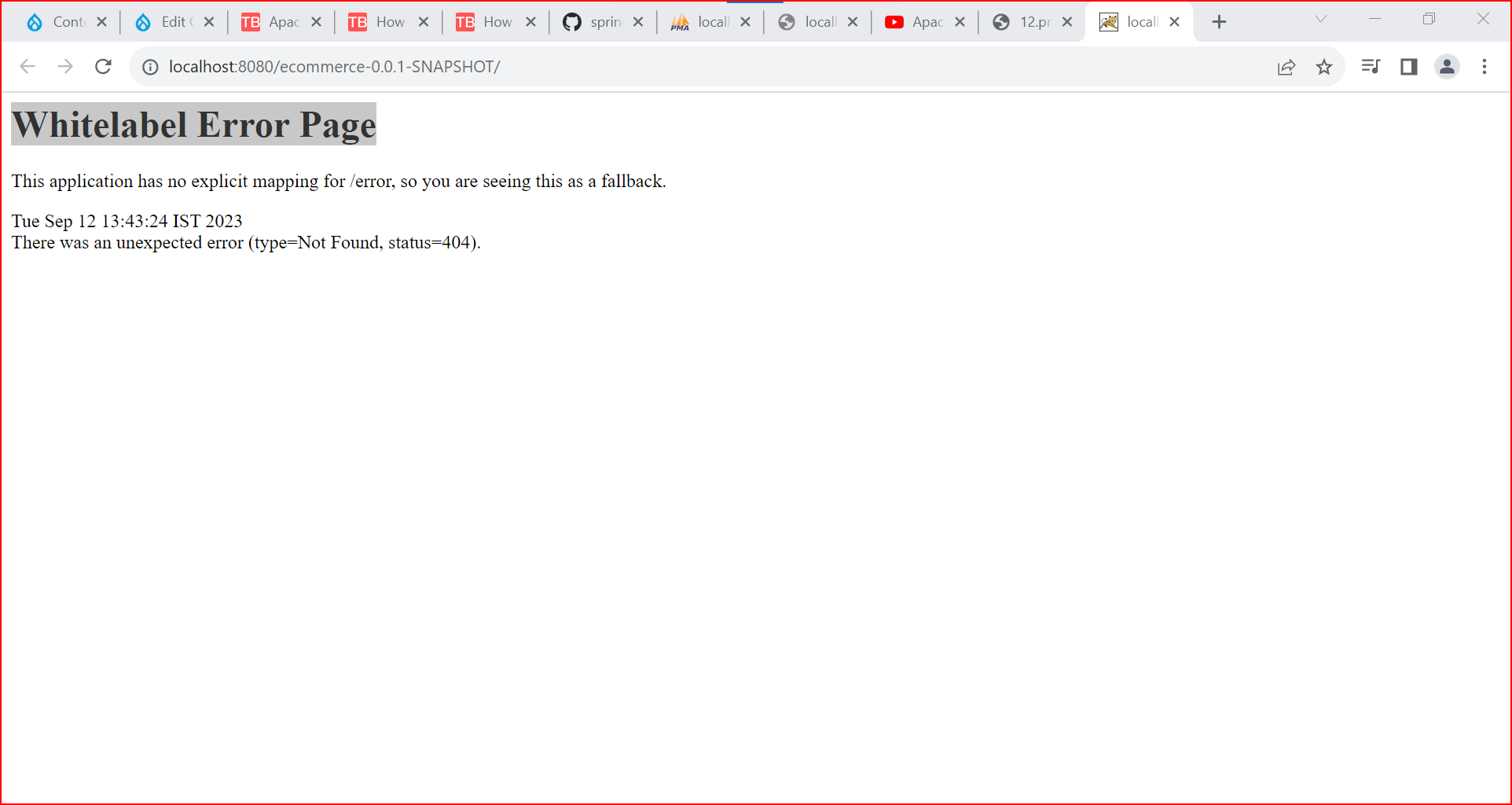
Step 19: Run your application on browsers localhost along with port no (http://localhost:8080/).
Step 20: By default if you see Whitelabel Error Page with status code 400,

It is expected Because, may be No route configure yet, its time to make your project functional....
lets Create front page route by setting two required properties
@ResponseBody
@GetMapping("/")
Step 21: Restart your application and navigate to browsers(http://localhost:8080/).

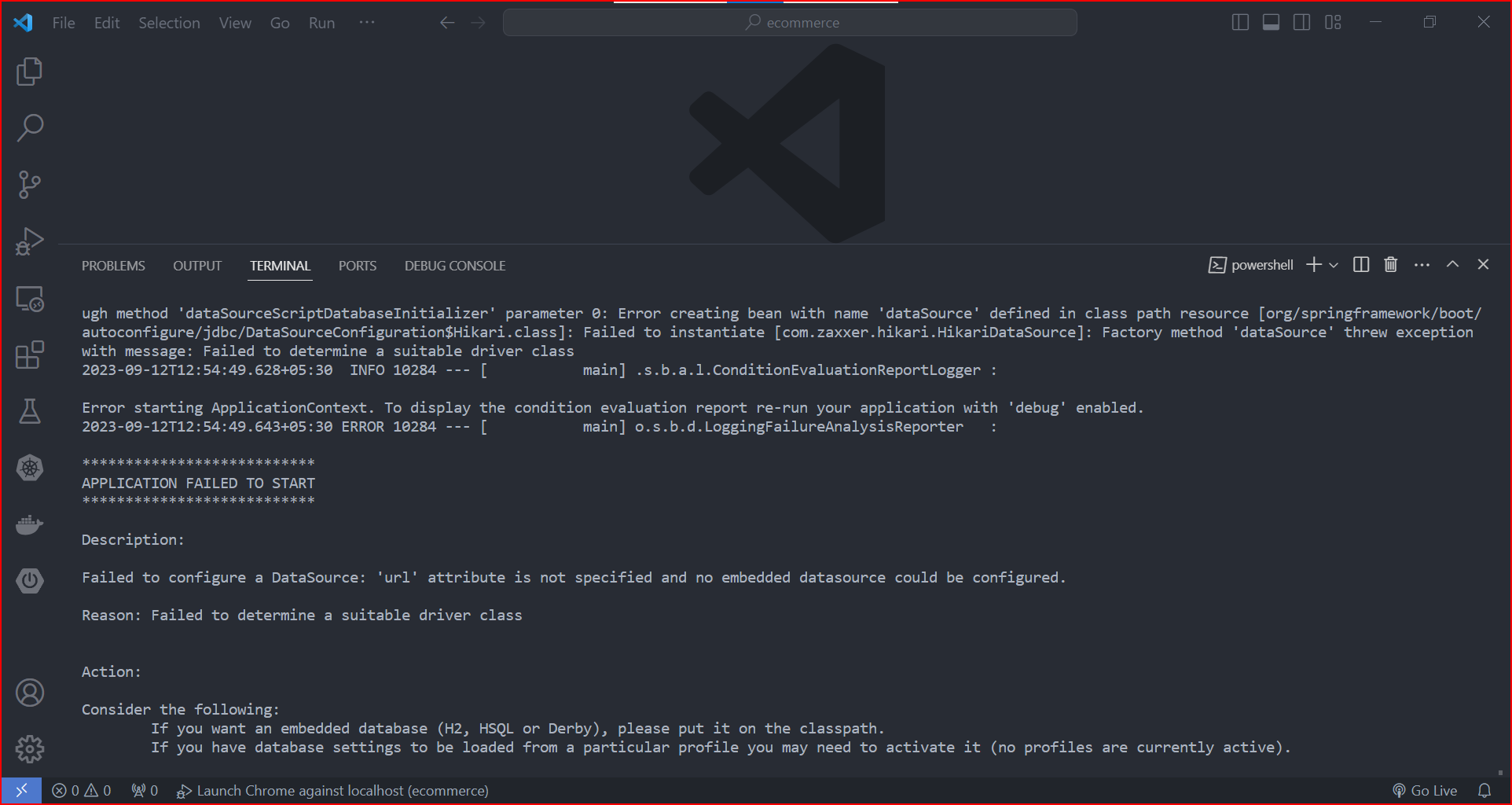
How to Solve Whitelabel Error....
Step 22:

Step 23: Go on Java projects click on the three dots and then configure Java runtime or command shift p on a Mac or Ctrl shift p on a Windows search for Java configure Java runtime here I can see my projects types and the Java version if I don't have Java 17 installed already.
Step 24:
Now it's time to make your project functional
, Lets create 3 layer architecture project, Install dependencies as per Project requirement.
- Spring Web
- Spring Data JPA
- Lombok
- Thymeleaf
- MySQL Driver
Step 25: Add DB configuration settings into application.properties files.
spring.datasource.url=jdbc:mysql://localhost:3306/ecommerce
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
spring.datasource.username=root
spring.datasource.password=password
spring.jpa.hibernate.ddl-auto=update
spring.jpa.properties.hibernate.dialect=org.hibernate.dialect.MySQL8Dialect

Step 26: First open project under 'JAVA PROJECT' in VS Code.

As per Project requirement Add packages and correspoding their classes.
- controller
- entity
- service
Step 27: Go to src/main/java\[project_name], Create first package (Please don't create in main root folder most of the people make a mistek otherwise will not work) by Click + icon in front of [project_name] Select package , input the package name (package name: controller), Press enter to confirm.

Step 28: Create first class under package by Click + icon in front of controller package select Java Class and input the class name (classname: Parentcontroller), Press enter to confirm.

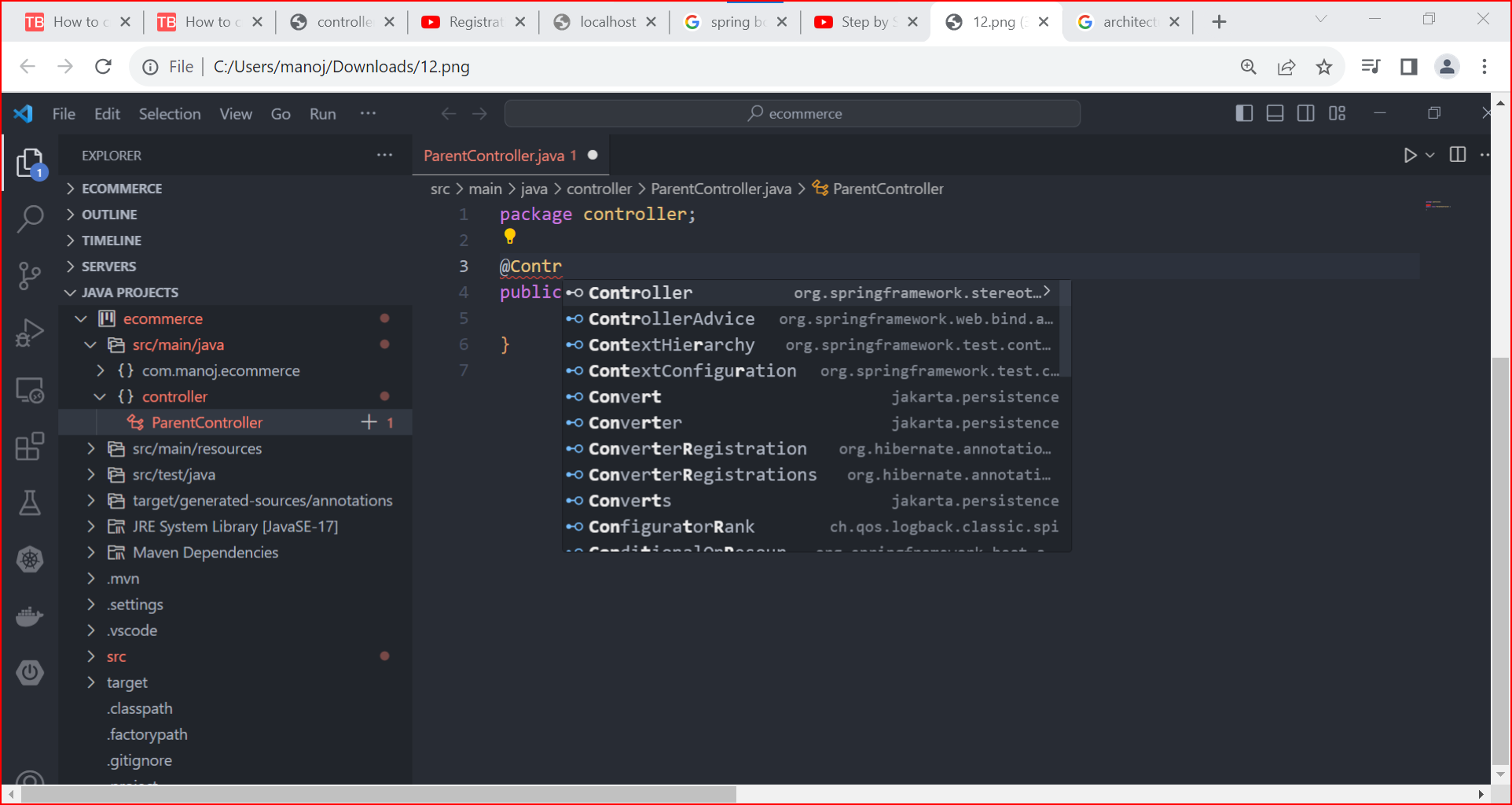
Step 29: Need to import predefined classes for controller Press @Controller, it should highlight see below select and choose Controller.

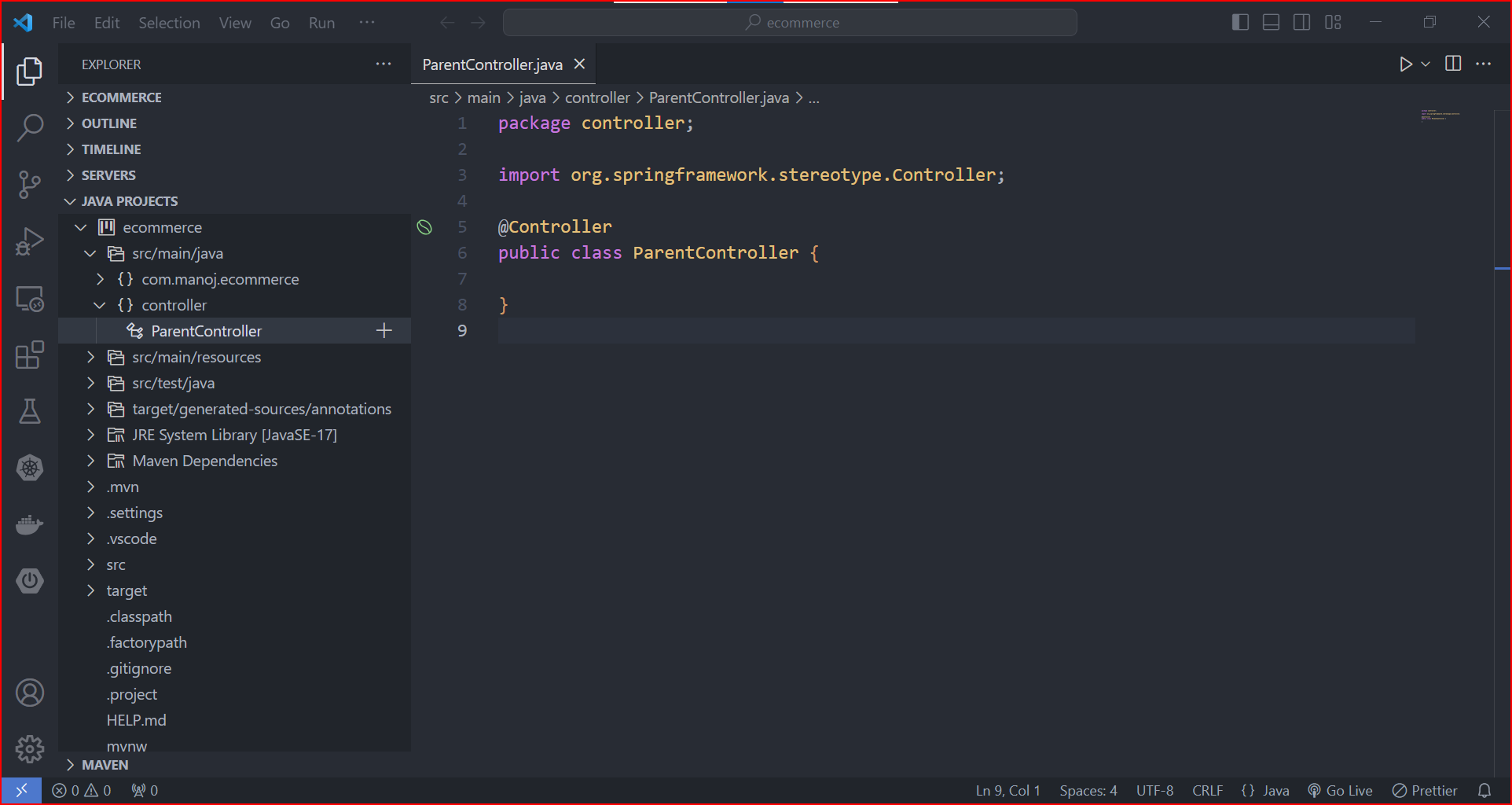
Step 30: You can see dependency (import org.springframework.stereotype.Controller;) its automatically imported.

Step 31: Create first method 'index' inside first controller
If you want to map html for a particaular route first you need to remove @ResponseBody tag and under return statement map file name "index" for index.html etc.

Step 32: Create our first web page which will print the text “First Spring Boot Application Using The Visual Studio Code” on the screen for this Click + icon in front of templates (src/main/resources/templates) and Create index.html file.

Step 33: write welcome message into your html file.

Step 34: Restart required(ctrl+Shift+F5) every time if you want to check any modifications or changes you have done so far.